What we are going to make
We will be making a page on which we will show JSON data on that page according to user clicks.
Steps
NOTE:-
We can access JSON data using the dot operator.
Install node, express, body-parser and nodemon
npm i express body-parser nodemonNow make a folder name "views". Inside views make a file name "index.ejs". Also, make a folder "public" and inside public make a folder named "style.css" for writing CSS if you want to show the image on a page make a folder named "image" inside the public folder and store all images in the image folder. And make a file index.js.
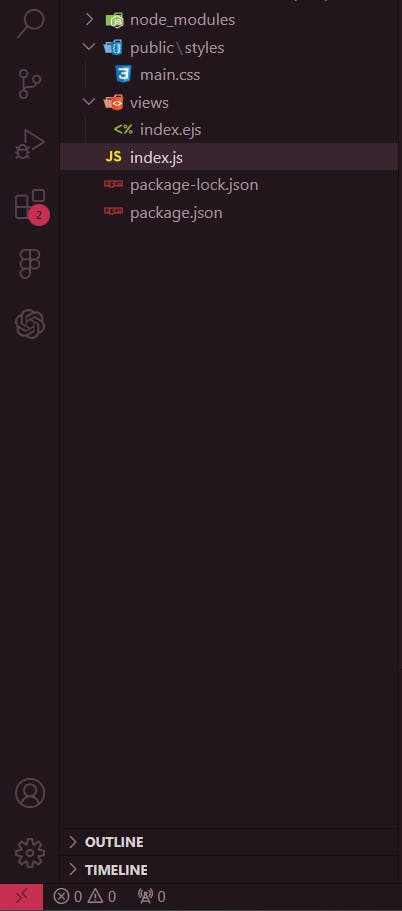
File Structure
After making such folders and installing the package you will see the below file structure.

Now start the server and provide the data. I am providing data in the form of a javascript array and then converting it to JSON and then accessing it. You can directly provide data in the form of JSON and render "index.ejs" file.
//index.ejs import express from "express"; import bodyParser from "body-parser"; const app = express(); const port = 3000; //data in form of javascript array const recipeJSON = [ { "id": "1", "name": "Front-End", "description": "It includes HTML, CSS, React.js etc." }, { "id": "2", "name": "Back-End", "description": "It includes node.js, express.js" }, { "id": "3", "name": "Full Stack", "description": "It includes both Front-end and Back-end" } ]; //converting data into JSON const JSONstring = JSON.stringify(recipeJSON); app.use(express.static("public")); app.use(bodyParser.urlencoded({ extended: true })); let data; //rendering index.ejs app.get("/", (req, res) => { res.render("index.ejs", { development: data }); }); //starting the server app.listen(port, () => { console.log(`Server running on port: ${port}`); });Now I am giving a choice through the "switch" statement in the post request, if the user clicks on "Front-End" then the box should contain information related to the front-end and the same goes for the back-end and full-stack.
app.post("/development", (req, res) => { switch (req.body.choice) { case "front": data = JSON.parse(JSONstring)[0]; break; case "back": data = JSON.parse(JSONstring)[1]; break; case "full": data = JSON.parse(JSONstring)[2]; break; default: break; } res.redirect("/"); });Now using EJS Tags and if-else, we will show the user click information on the screen.
```javascript <!DOCTYPE html>
DevelopmentDevelopment
Front End
Back End
Full Stack
<%= development.name %>
Description:
- <%= development.name %>
- <%= development.description %>
<%} else {%>
Pick your interest
<%}%>
1. Now write the CSS styling inside the public, inside the styles folder
```css
html {
height: 100%;
}
body {
font-family: Arial, sans-serif;
margin: 20px;
padding: 0;
background-color: #88b2d9;
text-align: center;
}
h1 {
display: inline;
font-size: 5rem;
text-align: center;
color: #88b2d9;
background-color: white;
}
h2 {
color: #88b2d9;
}
.buttons {
display: flex;
justify-content: center;
margin: 20px;
}
button {
font-size: 5rem;
}
.buttons button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border: none;
background-color: white;
cursor: pointer;
padding: 0;
margin: 0 10px;
width: 180px;
height: 180px;
border-radius: 50%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition: transform 0.3s, box-shadow 0.3s;
}
.buttons button:hover {
transform: scale(1.05);
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
.buttons button img {
width: 120px;
height: 120px;
object-fit: cover;
border-radius: 50%;
margin-bottom: 10px;
}
#developmentContainer {
background-color: white;
margin-top: 40px;
display: flex;
flex-direction: column;
align-items: center;
}
#developmentTitle {
color: #88b2d9;
}
#developmentList {
margin: 0;
padding: 0;
list-style-type: none;
}
#developmentList li {
margin-bottom: 10px;
color: #555;
}
p{
font-size: 2rem;
}
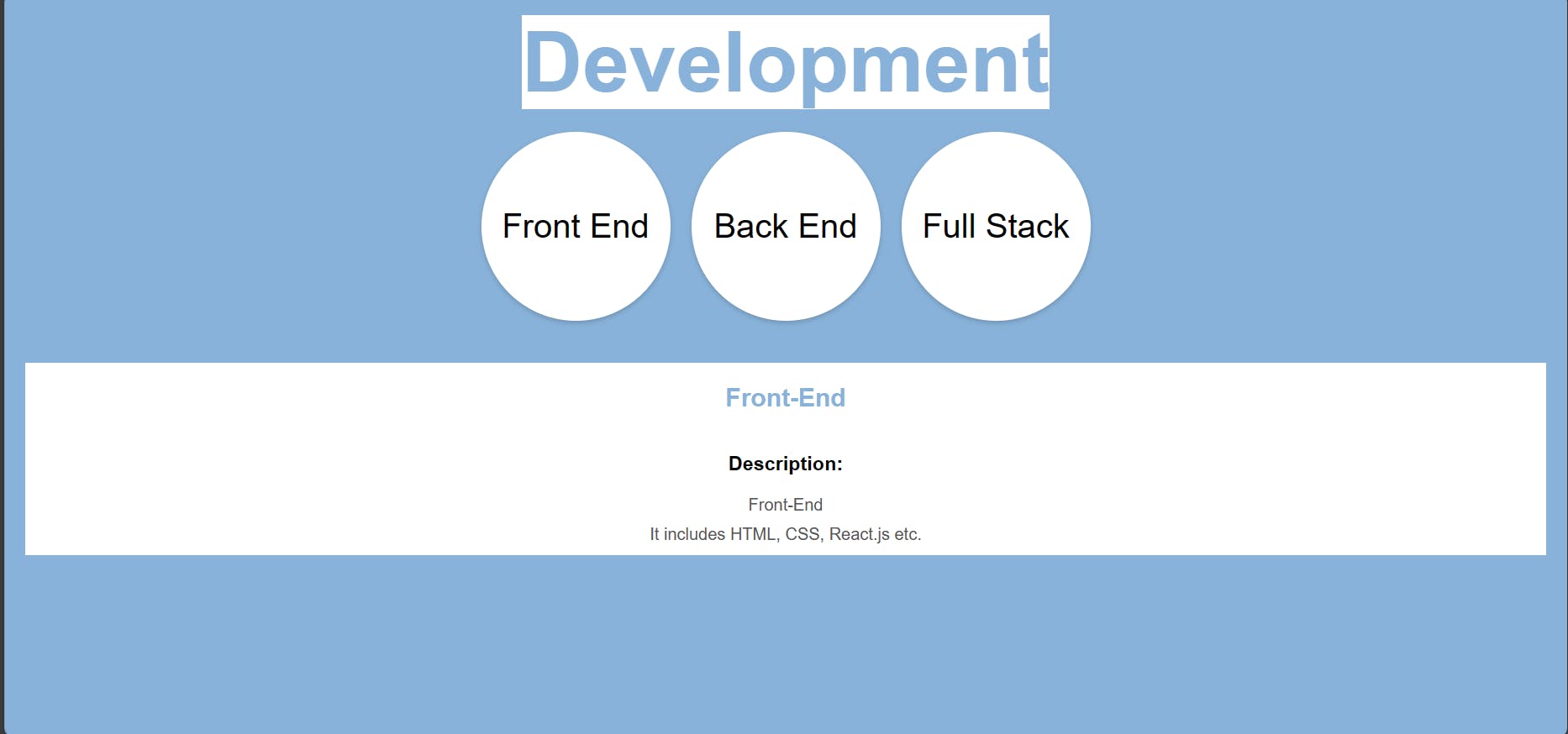
Now write nodemon index.js to start the server in the terminal.
nodemon index.jsNow You will see the following output

- Now you click on the back end, you will see a description of the back end and the same goes for a full stack.
Resources:-
You can access/see the above code from here:- https://github.com/hetashridk/json_data_accessing
Conclusion
In the above article, we have understood how we can use JSON data and show up on the page that is by using the dot operator. Also to see the image or CSS styling you will have to make a new folder public and inside the public make a new folder named image - to store all images in it and also make a styles folder - to do styling the page.